cssProperty() ?對於寫 E2E 檢查顏色是否正確應該是再平凡不過的事了,當然 Nightwatch.js 其實也內建了 cssProperty 一系列的指令:
assert/verify[.not].cssProperty()
getCssProperty()
用法也相當簡單,cssProperty() 帶入 selector, property 以及要驗證的顏色即可,並且會回傳一個 true/false,並在 console 中會有打勾勾與預設的文字。
而 getCssProperty() 則是將最後一個要驗證的顏色改為 callback function,並可以自行建立較複雜的驗證。
cssProperty()寫法範例:
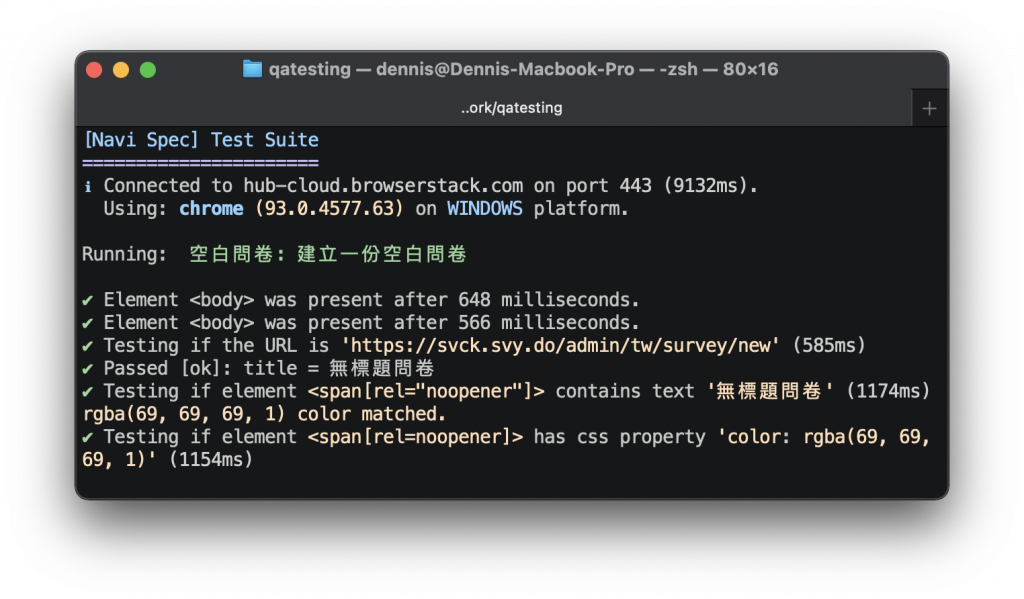
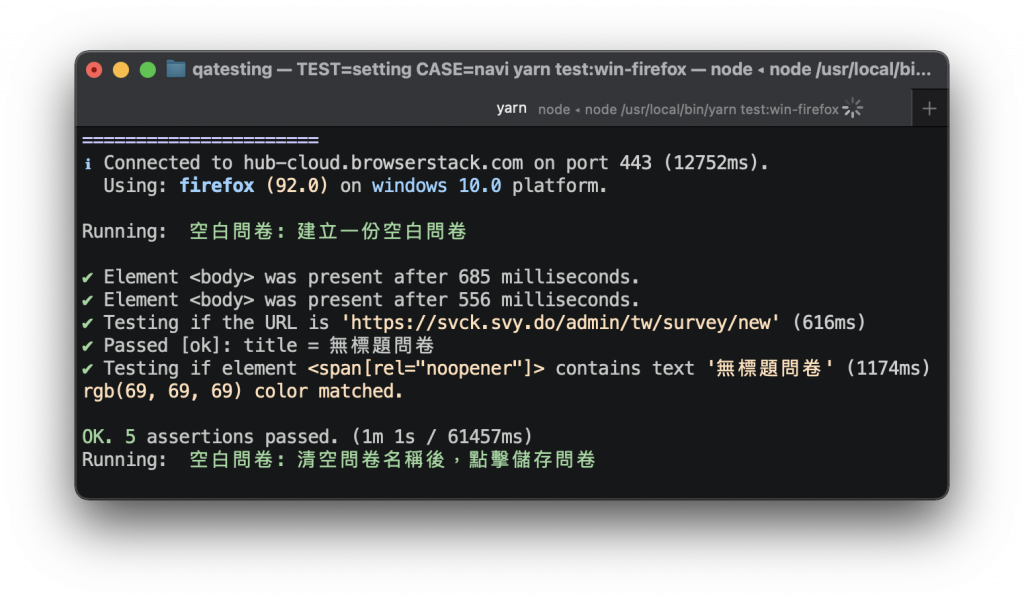
執行結果:
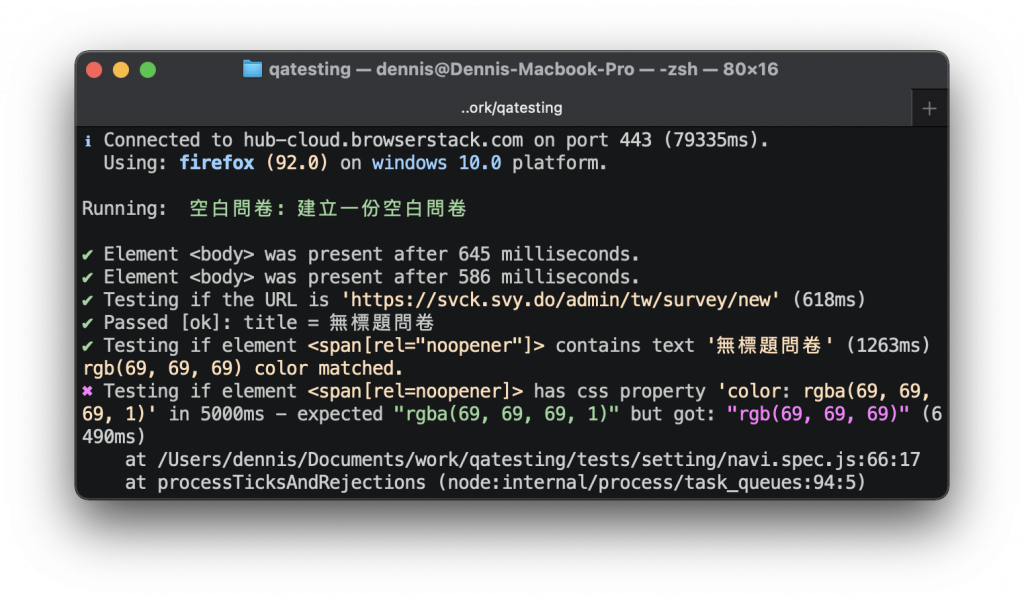
看起來很正常簡單,但遇到其他瀏覽器就不一定了:
有趣的是,即便點開 devtool 中檢查元素,顏色也會由 hex 轉成 rgb 或 rgba
且只有 Firefox 與 Safari 才會有這個問題。
既然已經知道單純使用 cssProperty() 驗證顏色失敗,那麼就用 getCssProperty() 自己做一個吧!
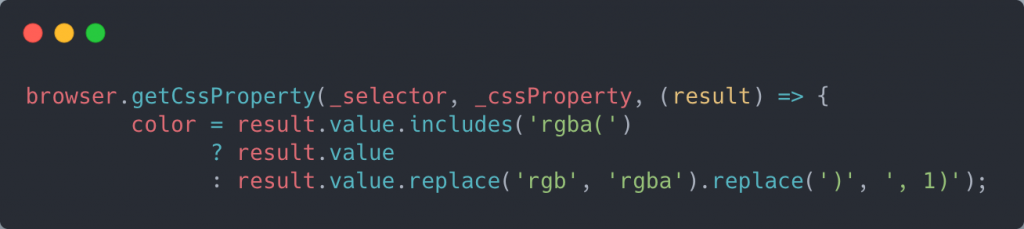
checkColorSafe()先前提到 getCssProperty() 可以將 Nightwatch 讀到的顏色轉為 rgb/rgba,並放入一個 callback function,因此:

透過簡單的檢查與替換,便可以完成:

當然,寫在測試的檔案是絕對沒有問題的。只不過 Nightwatch 是可以將常用的指令模組化,建立自己的客製化指令。並會在明天的內容做個簡單的 demo.
